
在島上生活的我們,與海洋如此靠近,卻似乎不那麼熟悉這個世界。Neal Agarwal的網頁設計《深海》(The Deep Sea),能讓我們再次記起,海洋是如何龐大與豐富。

年僅21歲的創意程式設計師Neal Agarwal十歲就開始了他的程式設計生涯,對於結合創造力與技術深感興趣,他最新的作品《深海》將深海生物以互動式視覺呈現出來,不僅如他在Neal.fun計劃裡那些網頁那樣富有教育意義,並會讓人上癮。
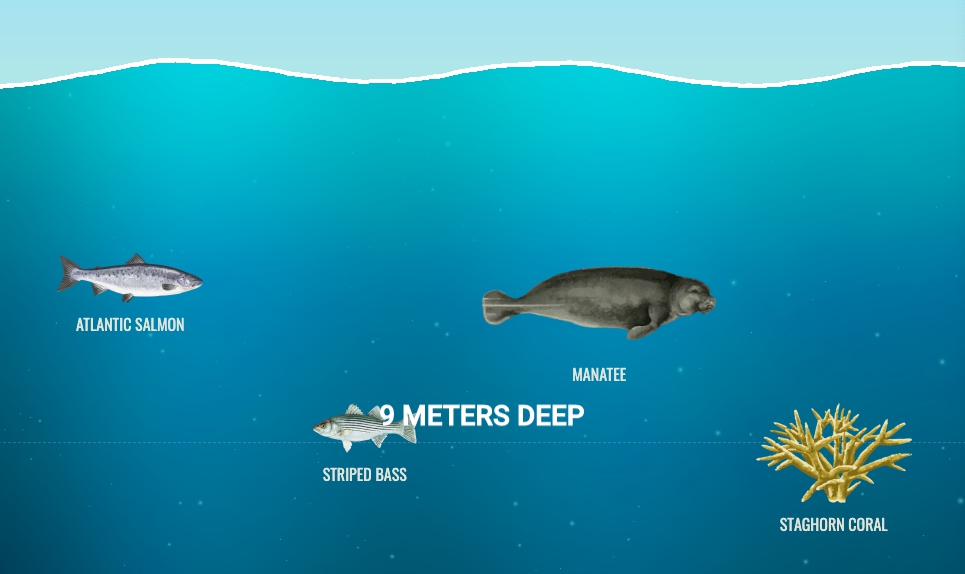
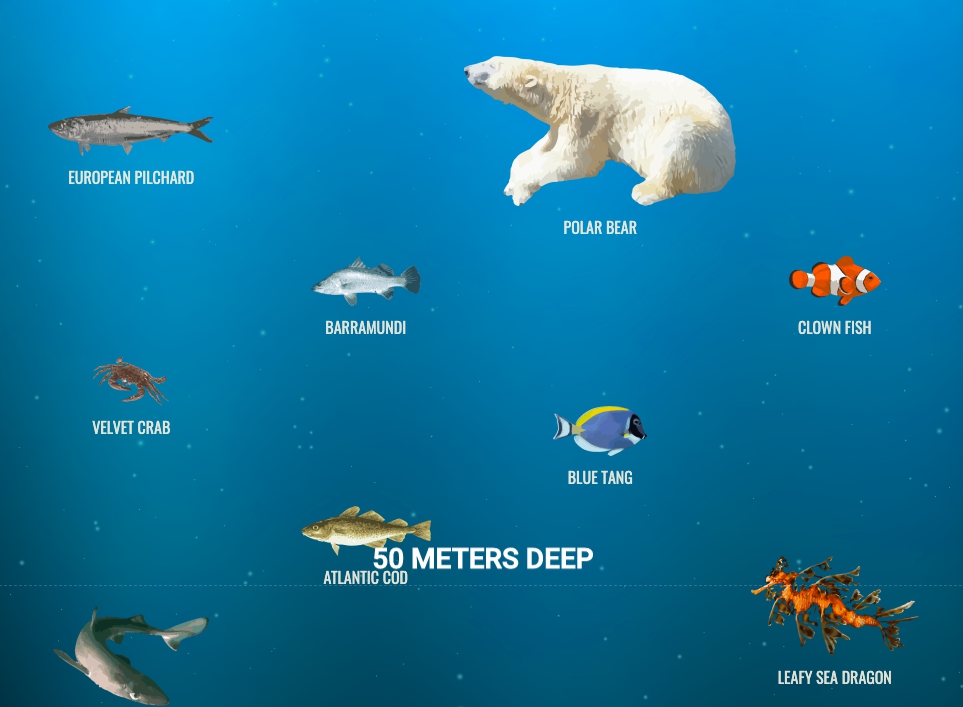
《深海》是個很簡單的網頁,他僅單一頁面讓人往下滾動,畫面上會顯現當下的海拔高度,不僅呈現在高度下的海洋生物,背景顏色也會隨之改變,讓人有身歷其境的感覺。當你開始在網頁上滾動滑鼠,你必會為神秘海洋的多樣而著迷,不自覺地想繼續探索更下方有些什麼。

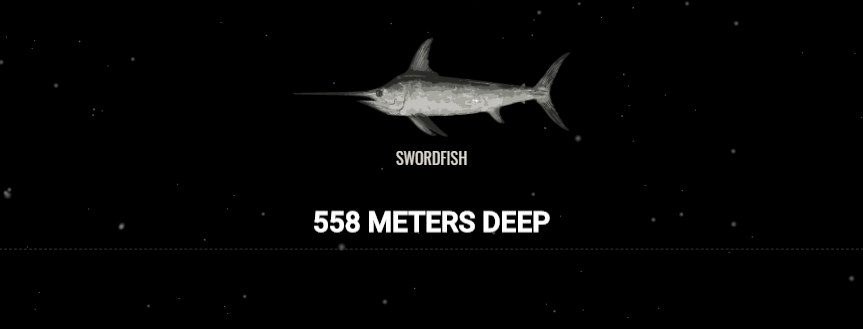
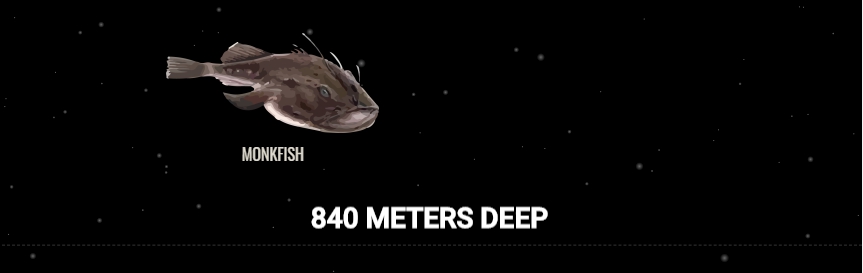
一開始,海水還很透藍,你能見到一些我們比較熟悉的生物,例如北極熊、小丑魚、海獅、白鯨與虎鯨等。但越往下走,你也會發現,那些你我在海產店裡很熟悉的「食材」,牠活在海裡的哪個區域裡──例如你可能會很驚訝,原來旗魚、安康魚的家在這麼深黑的地方。



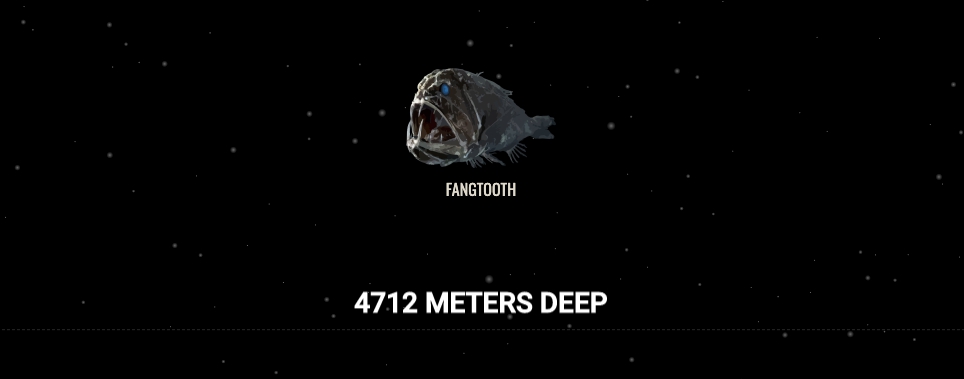
海底生物讓人驚奇的不僅於此,在不透光的暮光區(Twilight zone)、陽光到不了的午夜區(Midnight zone),甚至擁有極大壓力的深海區(Abyssal zone)等區域,能見到許多你怎樣都無法想像的奇特生物。Neal Agarwal繪製的圖像保留了這些生物的神秘樣貌,卻不過度寫實而讓人感到不適,讓人讚嘆這網頁實在太適合闔家欣賞。


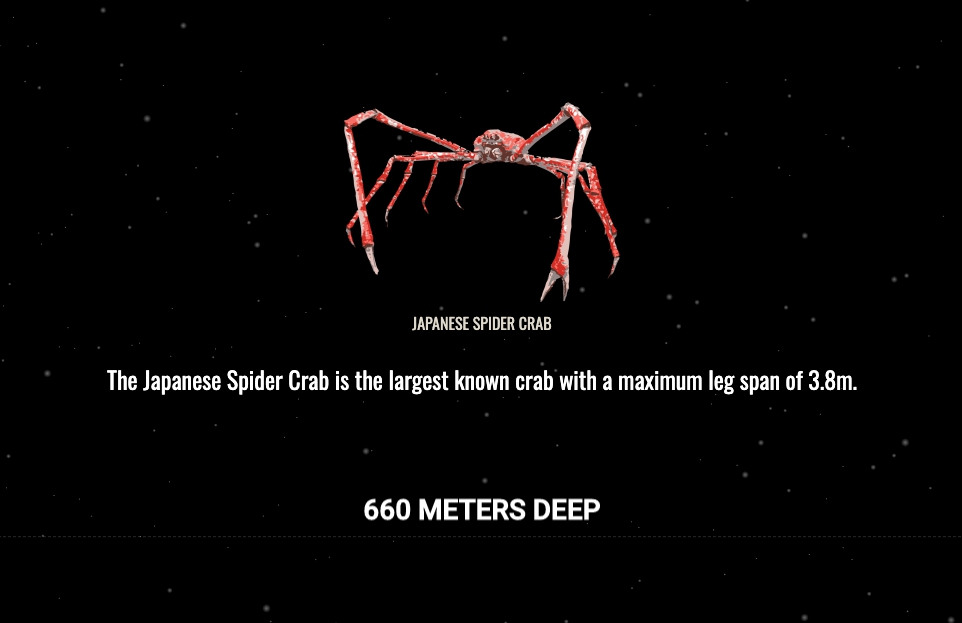
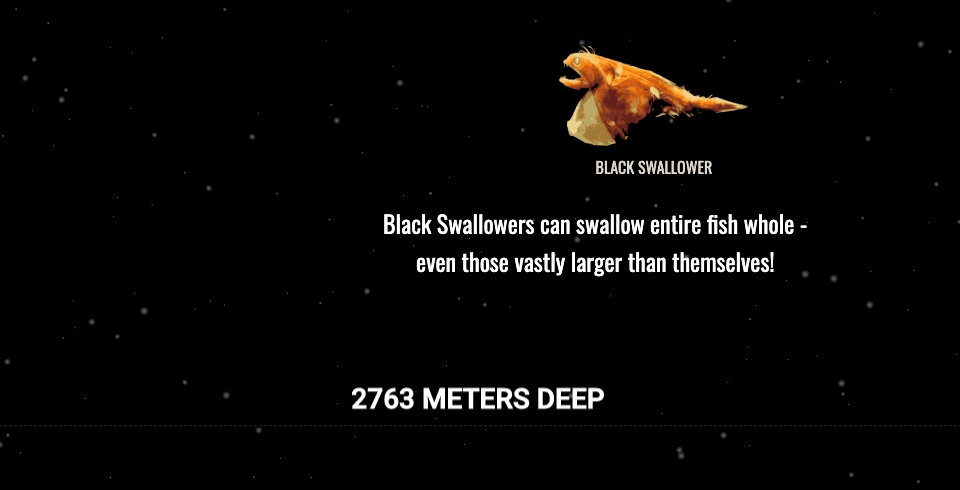
除了直覺的圖像呈現,Neal Agarwa也適時地將一些基本而有趣知識,以簡單文字呈現在畫面上,例如日本蜘蛛蟹是已知最大的蟹,腿長能達3.8m,而且他生活在暮光區下約650米,比大白鯊、盲眼龍蝦的生活區還深,而叉齒鱚(Black Swallower)跟蛇一樣,可以吞掉比牠還大隻的魚!


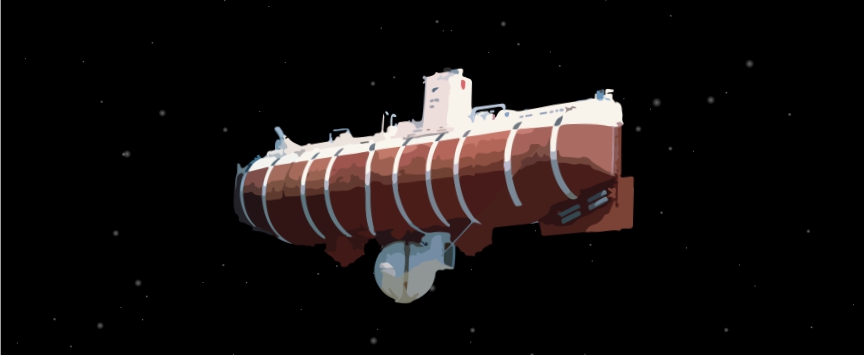
而海裡不單單只有生物,Neal Agarwa也在《深海》裡添上了人的足跡──在水下332米,畫面上出現了個潛水者,這是金氏世界紀錄水肺潛水最深保持人Ahmed Gabr。而你我熟知的鐵達尼號,則躺在水下3800米的海底。不僅如此,在幾乎沒有生物能生存的超深淵區(Hadal zone),在超越聖母峰高度的孤獨裡,你還能見到深海潛艇里雅斯特號持續往下探索……

隨著Neal Agarwa的《深海》展開一趟史詩般的探索之旅吧!當眼前的空間在時間中緩緩轉換,你會深切感受到,探索者的孤獨與歡愉,而海洋的這些生物不再只是食物或圖像,它們真切地生活在你我身邊。

資料來源/The Deep Sea